Soluții - PC Magazine Romania, Iulie 2003
Adâncimea și simularea adâncimii (sau 3D în Flash)

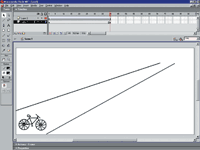
figura 1 - "Liniile
pe care le-am adăugat ajută utilizatorul să perceapă adâncimea" |

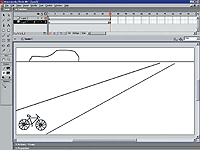
figura2 - "Linia
orizontului și muntele ajută la crearea iluziei de adâncime" |

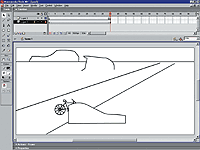
figura3 - "Modificarea
dimensiunii munților și aducerea lor în planele mai apropiate îmbunătățesc
efectul de perspectivă" |

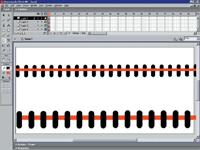
figura 5 - "Cele
două straturi de suporți conțin suporții mari care sunt în planul apropiat
și pe cei mici din planul depărtat" |

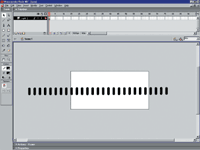
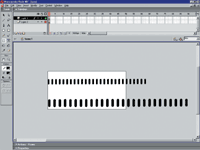
figura4 - "Suporții
aceștia îi vom muta dincolo de scenă, având grijă ca șirul lor să fie mai
lung decât scena" |

figura 6 - "Aveți
grijă când deplasați suporții mici să nu fie cu aceeași viteză cu a suporților
mari. Viteza trebuie să fie mai mică" |
Alexandru Costiniuc, Cezar Costiniuc
În ciuda faptului că Flash MX operează în doar două dimensiuni (2D), nevoia
acută de a alătura efectelor și multiplelor avantaje ale Flash-ului "magia"
3D-ului a dus la găsirea a numeroase modalități de a avea 3D în filmele Flash.
Pentru utilizatorii binecunoscutului program de grafică 3D și animații 3D Studio
Max, s-a creat posibilitatea importării fișierelelor din 3D Studio Max în Flash
MX. Pentru cei care nu sunt familiarizați cu 3D Studio Max există o soluție
mai simplă și mai practică (dar, bineînțeles, mai limitată) care se cheamă Swift
3D. Cu acest program puteți crea animații 3D pe care apoi să le exportați sub
format .swf. Fișierele în acest format pot fi importate cu ușurință în Flash
MX. Totuși dacă doriți să dați doar un "aer" 3D creațiilor dumneavoastră fară
a vă mai complica cu aceste programe, există posibilitatea de a simula adâncimea
în Flash MX. Despre acest lucru vom vorbi în acest articol.
Chiar dacă, suprafața de lucru din Flash MX este limitată la două dimensiuni,
puteți face utilizatorul să creadă că filmele dumneavoastră au adâncime.
Există multe posibilități de a realiza acest lucru și, în continuare, vom studia
câteva dintre acestea. Principala metodă de prezentare a adâncimii este cu ajutorul
perspectivei.
Pe scurt, obiectele par cu atât mai mici cu cât sunt mai îndepărtate. Pentru
a exemplifica putem să ne gândim la o mașină care înaintează pe un drum.
Cu cât distanța dintre noi și ea se mărește, cu atât ea pare mai mică urmând
ca în final să "dispară". Vom discuta câteva din subtilitățile perspectivei,
dar toate se bazează pe faptul că atunci când vedeți ceva micșorându-se, veți
crede că se îndepărtează. În continuare vom face un exercițiu în care vom crea
o interpolare cu un obiect căruia îi vom modifica dimensiunile.
Chiar dacă la început nu va fi foarte interesant ulterior îi vom adăuga și
efecte. Pentru început vom trasa două linii pentru a scoate în evidență perspectiva.
1. Începeți prin a desena o " tentativă de bicicletă" și transformați-o într-un
simbol Movie Clip. În cadrul cheie 1, plasați bicicleta în colțul din stânga-jos
al scenei. Adăugați un cadru cheie în cadrul 40 și deplasați bicicleta în colțul
din dreapta-sus al scenei. Între cele două cadre cheie, realizați o interpolare
simplă de tip Motion.
2. Dimensionați bicicleta astfel încât să fie mai mare în cadrul 1 și mai mică
în cadrul 40.
3. Testați filmul. Probabil că nu este prea convingător. Acum, inserați un strat
și trasați două linii convergente asemănătoare marginilor unui drum. Testați
din nou și veți vedea că animația arată mult mai bine.
4. Pentru a face și mai evident faptul că bicicleta se deplasează pe o distanță
mare, putem adăuga în stratul cu drumul niște munți sau stânci. În apropierea
părții de sus a scenei trasați linia orizontului și apoi, pe această linie,
desenați o formă asemănătoare unor munți.
5. Fară un element de referință muntele, (chiar dacă nu prea arată a munte)
nu are perspectivă. Desenați un alt munte, mai apropiat (sub linia orizontului),
care să fie puțin mai mare. Apoi unul și mai mare, care să acopere parțial drumul,
în partea dreaptă.
Dacă umpleți cel mai apropiat munte cu o culoare (alb sau gri) în așa fel încât
să ascundă drumul și bicicleta, rezultatul va fi mult mai credibil
Am obținut acest rezultat cu desene schematice, făcute în grabă dar imaginați-vă
cât de credibil ar fi dacă am folosi desene realiste. Aici am utilizat niște
indicii simple pentru a spune utilizatorului că adâncimea există. Marginile
drumului și linia orizontului au fost plasate în principal pentru a arăta suprafața
pe care se deplasează bicicleta. Am adăugat munți a căror dimensiune variază
în funcție de depărtarea lor față de privitor. Acești munți subliniază de fapt
sensul de convergență a liniilor. În final, ascunderea bicicletei de către un
munte lasă prea puține dubii în mintea utilizatorului din pricina faptului că
ea se mișcă prin spatele muntelui.
Pentru a sublinia faptul că se îndepărtează, putem adăuga mai multe indicii
care. Dacă privim în realitatea, înconjurătoare putem observa, că pe masură
ce obiectele se îndepărtează, ele nu devin doar mai mici, ci și viteza de deplasare
pare să se micșoreze. Dacă stabiliți din parametrul Easing opțiunea Out, bicicleta
va părea că se mișcă mai încet pe măsură ce se îndepărtează. Dacă adăugați și
câteva denivelări pe drum, ele trebuie să fie din ce în ce mai mici pe măsură
ce bicicleta se îndepărtează. O posibilitate de a adăuga denivelari este crearea
un ghidaj de mișcare, care devine din ce în ce mai puțin zimțat spre sfârșitul
traseuluis. Toate aceste trucuri nu fac decât să repete și să sublinieze mesajul
că lucrurile îndepărtate sunt mai mici.
Să încercăm un alt exercițiu care simulează adâncimea. De data aceasta vom
călători într-o mașină, creând iluzia adâncimii pe mai multe căi.
- Desenați un dreptunghi vertical, pentru a simula un suport. Transformați-l
într-un simbol numit "pilon" și includeți în scenă 15 copii ale acestuia.
Distanțați-le în mod egal, astfel încât șirul să fie de două ori mai lung
decât scena (folosiți funcția Zoom Out și utilizați caseta Align). Selectați
toate dreptunghiurile și transformați-le într-o secvență Movie Clip numită
"clip".
- Poziționați secvența "clip" astfel încât cel mai din stânga suport să atingă
latura din stânga a scenei. Măriți-le puțin dimensiunile. Copiați această
instanță și lipiți-o într-un nou strat. Plasați copia în mod similar (lipită
de latura din stânga a scenei), dar reduceți-i dimensiunile și asigurați-vă
că este plasată mai sus. Aceștia vor fi suporții pentru balustradă.
- Într-un strat nou, desenați un dreptunghi foarte lat (care va deveni balustrada).
Transformați-l într-un simbol numit "balustrada" și copiați-l într-un nou
strat. Redimensionați instanța din al doilea strat corespunzător suporților
mai mici. Plasați-l pe cel mai mic astfel încât să se găsească deasupra suporților
mici și cel mare să se găsească sub suporții mari (astfel încât balustradele
să fie spre interiorul drumului).
- În cadrul 60, inserați cadre pentru toate straturile (executați clic pe
cadrul 60 și apăsați tasta F5). În cele două straturi cu secvențele "clip",
inserați un cadru cheie la cadrul 60 executând clic în cadrul 60 și apăsând
tasta F6.
În cadrul 60 al stratului cu suporții mari, țineți apăsată tasta Shift în
timp ce îl mutați spre stânga - dar nu atât de mult (suportul din mijloc să
fie lipit de latura din dreapta a scenei).
- În cadrul 1, creați o interpolare de tip Motion pentru cele două straturi
cu instanțe "clip". Nu va trebui să mișcați și straturile cu simbolurile "pilon"
deoarece deplasarea suporților va sugera mișcarea balustradei.
- Înserați un strat nou pentru mașină. Încercați să desenați o mașină și
transformați-o într-o secvență Movie Clip. Puteți chiar intra în interiorul
versiunii master a mașinii, unde să inserati secvențe cu roți ce se învârtesc
pentru mai multă credibilitate.
Însă, indiferent ce faceți, nu creați o interpolare pentru mașina care se
gasește pe axa Timeline principală. Ea va apărea în aceeași poziție, dar suporții
care o depășesc la viteze diferite, vor crea iluzia mișcării constante a mașinii
spre dreapta.
- Testați filmul. Suporții mai apropiați vor părea că se mișcă mai rapid
deoarece sunt mai aproape de privitor.
- Pentru a completa exercițiul, puteți desena un munte, un copac, sau alte
elemente în apropierea orizontului.
Dacă adăugați copaci, va trebui sa îi mișcați și pe aceștia spre stânga - dar
cu o viteză mult mai mică. Probabil nu va trebui să mișcați deloc muntele, dar
dacă o faceți, deplasați-l foarte puțin.
Cele două exerciții au presupus puncte de vedere diferite. În primul exercițiu,
punctul de vedere a fost fix; am văzut doar mașina mișcându-se.
În al doilea exercițiu, punctul de vedere s-a mișcat odată cu mașina, cu planul
apropiat și cu fundalul. În prima situație, era ca și cum camera de luat vederi
ar fi fost staționară, așezată pe un trepied, în timp ce mașina se îndepărta.
A doua situație e echivalentă plasării camerei într-un elicopter care se deplasează
cu aceeași viteză cu mașina. Când urmăriți un film sau o animație, nu vă întrebați
prea des unde a fost poziționată camera de luat vederi, dar acest element este
foarte important.
În cazul în care camera de luat vederi oscilează, ea crează o senzație total
diferită decât atunci când se deplasează lin. Când urmăriți un film, încercați
să vă dați seama unde a plasat regizorul camera de luat vederi. Bineînțeles,
în cazul animației pe calculator nu suntem limitați de posibilitățile fizice
și putem utiliza orice mișcări ale camerei de luat vederi.
Punctul de vedere este cel care ghidează majoritatea animațiilor. Dacă aveți
o idee clară despre locul în care se va afla punctul de vedere al privitorului
(adică unde trebuie sa fie plasată camera de luat vederi), potențialul este
enorm. Puteți utiliza unghiurile și mișcările de cameră - tot felul de trucuri
care vor deveni elemente vizuale.
Majoritatea elementelor vizuale sunt concrete și evidente. Punctul de vedere
ar putea fi cel mai avantajos deoarece este atât de subtil. Pentru a vă descurca
mai ușor urmăriți câteva filme și fiți atent la poziția camerei. Acest lucru
s-ar putea să vă distrugă iluzia obișnuită, dar va fi foarte educativ.
|